怎么在项目中引用 jQuery 这样的库呢?
想一想,只要在 js 文件里,像 import React from 'react' 这样来处理应该就可以,我们来试一下。
首先,安装 jquery。
# 注意这里是 --save 而不是 --save-dev,因为要在线上环境上用 jquery$ npm install --save jquery
接下来来使用 jquery。
src/app.js
import 'jquery';// 在 html 中应该有 id 为 "hello" 的元素吧,这点相信大家都懂的。// 这一行作用是把元素的内容改成 "change to other text"$("#hello").text('change to other text');
遗憾地告诉你,报错了!

虽然 import 了,但是编译的时候,找不到 $ 这个标识符。
我们来改进一下:
src/app.js
import $ from 'jquery';$("#hello").text('change to other text');

效果出来。
没啥问题,但这不是我们这篇文章要讲的主要内容。
我们考虑一种情况,跟上面的不太一样,你可能会使用各种 jquery 插件。
我们来试试吧,通过实例来体验。
我们来随便写一个简单的 jquery 插件。
src/jquery.changeStyle.js
$.fn.changeStyle = function(colorStr){this.css("color", colorStr);}
这个插件很简单,只是改变元素的颜色。
怎么来引用和使用呢?
跟之前类似。
src/app.js
import $ from 'jquery';import './jquery.changeStyle';$("#hello").text('change to other text');// 把元素改成紫色$("#hello").changeStyle('pink');
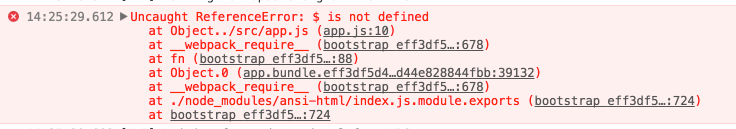
报错了,跟之前报的错一样。
Uncaught ReferenceError: $ is not defined
说是 $ 没定义,可是我们 import 了呀。
那把 import './jquery.changeStyle'; 改成 import changeStyle from './jquery.changeStyle'; 试一下。
还是没什么卵用。
src/jquery.changeStyle.js 文件引用了 jquery 这个插件,可是外面 src/app.js 却不知道。
我们来改一下 src/jquery.changeStyle.js 文件的内容。
src/jquery.changeStyle.js
import $ from 'jquery';$.fn.changeStyle = function(colorStr){this.css("color", colorStr);}

效果出来了,这样是可以的。
但是有一个问题啊,上面的 jquery 插件是我们自己随意写的,我们想怎么改都可以,如果是第三方的呢,就是说你有可能从网上下载一个别人写好的。
这个时候,你总不能下载后,再来改吧。
我们怎么做呢?
这个时候要引入 webpack 的一个插件:ProvidePlugin。
这个插件可以有这样的效果。
不必通过 import/require 使用模块
把刚才的 src/jquery.changeStyle.js 还原一下。
src/jquery.changeStyle.js
$.fn.changeStyle = function(colorStr){this.css("color", colorStr);}
接下来:
webpack.config.js
module.exports = {plugins: [new webpack.ProvidePlugin({$: 'jquery',jQuery: 'jquery'}),...]}
什么意思呢?很容易理解,以后要遇到或处理 jQuery 或 $ 都会去自动加载 jquery 这个库。
现在我们运行一下 npm run dev,效果出来了。

这个插件不止可以处理 jquery,还可以处理别的库,等你慢慢用它吧。
就先到这。
