- 1. 用 npm init 初始化项目
- 2. 集成 webpack
- 3. 创建 javascript 文件
- 4. 把 webpack 用起来
- 5 webpack 的其他用法
- 5.1 —watch
- 5.2 -d
现在我们要先把 webpack 用起来。
为了方便,我们先用 npm 创建一个空项目。
1. 用 npm init 初始化项目
打开终端,运行如下命令:
# 随便进一个目录$ cd ~/codes# 创建一个存放 webpack 项目的目录,名为 hello-webpack$ mkdir hello-webpack$ npm init
之后你会看到会提示你输入一些内容,你不用管,直接全部回车:
name: (hello-wepback)version: (1.0.0)description:entry point: (index.js)test command:git repository:
最后,你会发现 hello-webpack 目录下多出了一个名为 package.json 的文件。
它的内容如下:
{"name": "hello-wepback","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC"}
整个 json 文件的内容很简单,主要是显示这个项目的名称、版本、作者、协议等信息,一看就能很清晰。
具体的信息这里我们先按下不表,以后我们会跟这个文件经常打交道的。
2. 集成 webpack
现在项目是空的,没有任何东西,我们现在需要把 webpack 集成进来,让这个项目可以用这个 webpack。
我们在终端上输入如下命令:
$ npm install --save-dev webpack
你会看到正在安装 webpack 的进度,稍等片刻,成功之后,我们再来看看 package.json 这个文件的内容。
{"name": "hello-wepback","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC","devDependencies": {"webpack": "^3.8.1"}}
多了下面这几行:
"devDependencies": {"webpack": "^3.8.1"}
什么意思呢?就是说,我现在这个项目依赖于 webpack 这个工具,就算以后别人得到这个 package.json 文件,就会知道要安装这个 webpack 了。
同时你也会发现,多了一个目录,叫 node_modules,这个就是放刚才安装的 webpack 这个库的所有要用到的源码文件。
这点先了解这么多,其实知道大概的意思就行。
3. 创建 javascript 文件
现在项目创建了,webpack 也集成到项目中了,该是要把 webpack 玩起来的时候了。
首先创建一个目录叫 src,然后在该目录下创建 javascript 文件,叫 app.js。
这个文件的内容最简单,就输出 hello world,如下所示:
console.log('hello world');
4. 把 webpack 用起来
现在要把刚才的 js 文件用 webpack 编译一下。
编译后输出的文件,我们放到一个目录中,就叫 dist 好了。
先把这个目录创建好。
现在的目录结构是这样的:
.├── dist├── node_modules├── package.json└── src└── app.js
OK,现在开始转化,在终端上输入如下命令:
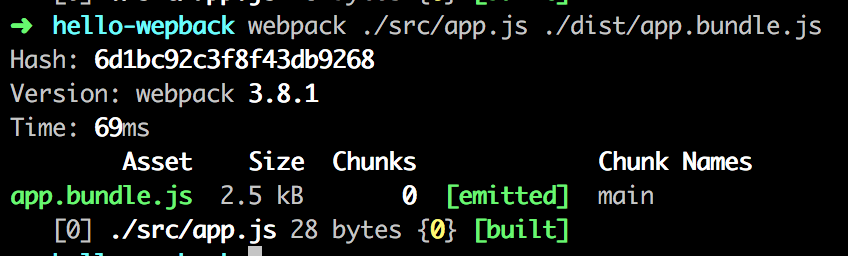
$ webpack ./src/app.js ./dist/app.bundle.js
意思就是说,把 ./src/app.js 作为源文件,把转化后的结果放到 ./dist/app.bundle.js 文件中。
下面是输出的结果:

成功了!
果然,在 dist 目录下生成了 app.bundle.js 文件。
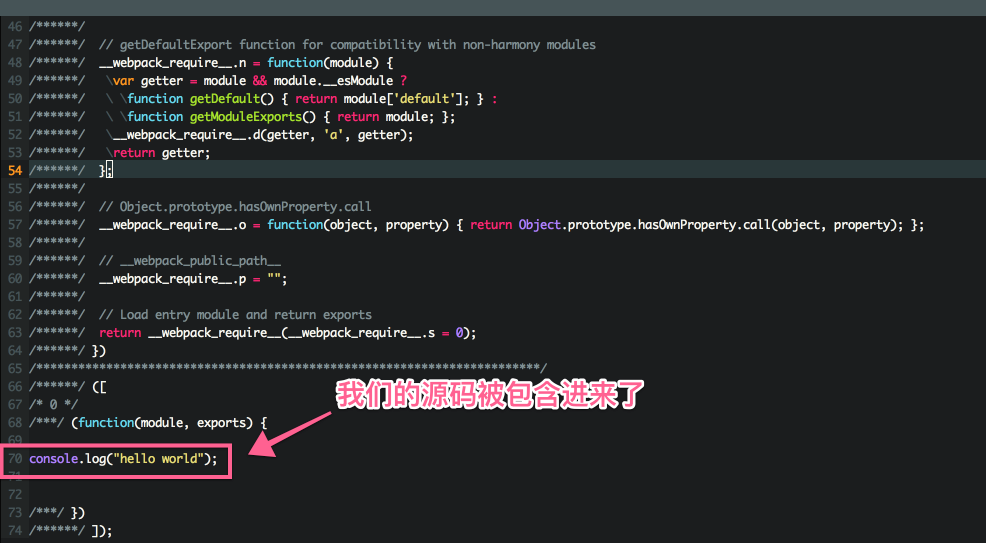
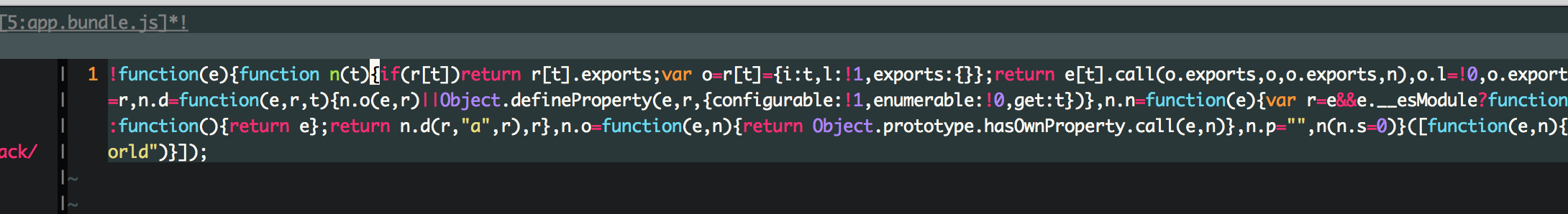
它的内容如下:

大约总共有 74 行,大小约是2.5 kb,可以看出多出了不少东西,但至少 hello world 那一行源码被包含进来了。
具体的内容,你打开转化后的文件看看就知道了。
5 webpack 的其他用法
上面介绍的只是 webpack 一个最简单的功能,它可不止有这个用法,还有其他的,我们来介绍一下。
5.1 —watch
首先,在开发环境中,总是要一边改,一边看转化效果吧,webpack 也能办到,多加一个参数就好。
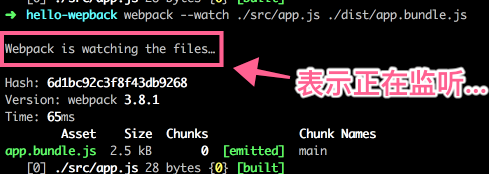
$ webpack --watch ./src/app.js ./dist/app.bundle.js
输出效果:

现在去改改 src/app.js 文件的内容,试试效果,看看 dist/app.bundle.js 是否实时变化了。
5.2 -d
之前转化的 app.bundle.js 文件大约有 74 行代码,差不多 2k 多的大小,好大啊,毕竟我们的代码只有一行而已。
在生产环境,或线上,我们肯定不希望这么大的体积,毕竟体积越大,带宽浪费就越多呀,下载也越慢。
如果要发布到线上环境,我们要把它压缩一下的。
而 webpack 本来就有这样的功能,也只是一个参数 -p
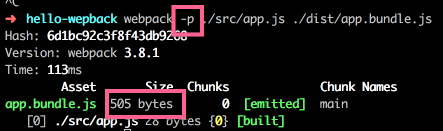
$ webpack -p ./src/app.js ./dist/app.bundle.js
输出如下:

可以看到,输出的文件相比以前的 2.5 kb 小了一些,大约 505 个字节。
我们打开来看下:

好了,先说这么多吧。
