- 引入
- 代码演示
- 基本
- API
- Tabs Props
- TabPane Props
- Tabs Methods
- reflowTabBar()
- Tabs Events
- @change(tab)
- @change(tab)
Tabs 标签页

用于创建包含内容区域的标签页
引入
import { Tabs, TabPane } from 'mand-mobile'Vue.component(Tabs.name, Tabs)Vue.component(TabPane.name, TabPane)
代码演示
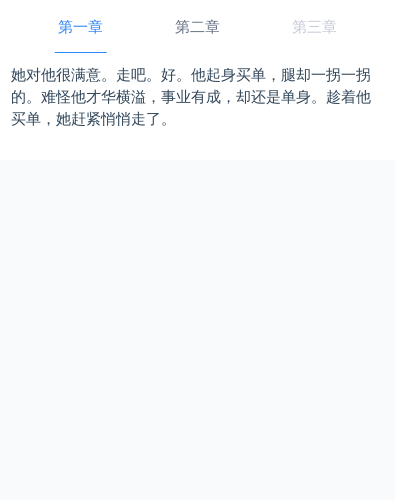
基本

<template><div class="md-example-child md-example-child-tabs md-example-child-tabs-0"><md-tabs><md-tab-pane class="content" name="p1" label="第一章">她对他很满意。走吧。好。他起身买单,腿却一拐一拐的。难怪他才华横溢,事业有成,却还是单身。趁着他买单,她赶紧悄悄走了。</md-tab-pane><md-tab-pane class="content" name="p2" label="第二章">又是一年,她又遇到了他,他正牵着孩子的手,走的飞快。</md-tab-pane><md-tab-pane class="content" name="p3" label="第三章" disabled>你的腿?她有些诧异。腿?我的腿怎么了?他更诧异。后来,她才知道他的腿,那天只是坐麻了而已。</md-tab-pane></md-tabs></div></template><script>import {Tabs, TabPane} from 'mand-mobile'export default {name: 'tab-bar-demo',components: {[Tabs.name]: Tabs,[TabPane.name]: TabPane,},}</script><style lang="stylus">.md-example-child-tabs.contentpadding 12px 0font-size 28pxbackground #FFFpadding 20pxline-height 1.5box-sizing border-box.md-tabs-contentmin-height 200pxbackground #FFF</style>
API
Tabs Props
| 属性 | 说明 | 类型 | 默认值 | 备注 |
|---|---|---|---|---|
| v-model | 双向绑定的标签对象name | String | - | - |
| immediate | 初始化后立即就触发一次change事件 | Boolean | false | - |
TabPane Props
| 属性 | 说明 | 类型 | 默认值 | 备注 |
|---|---|---|---|---|
| name | 唯一键名 | String | - | 必须 |
| label | 菜单标题 | String | - | 必须 |
| disabled | 是否禁用 | Boolean | false | - |
Tabs Methods
reflowTabBar()
重新计算TabBar样式布局
Tabs Events
@change(tab)
当用户选择标签触发
| 属性 | 说明 | 类型 |
|---|---|---|
| tab | 选中的标签菜单对象 | Object:{name: String, label: String, disabled: Boolean} |
