- 打包和部署
- 打包
- 部署
- 1. 上传代码到远程服务器
- 2. 配置远程服务器
- 3. 修改域名配置
- 4. 部署完成!
打包和部署
平时我们开发时,是在本地做开发,每次打开的都是 http://localhost:8080/#/ 。 而真实的项目中,我们肯定要把项目部署到某个地方。
所以我们需要对项目进行打包和编译。
另外,在正式上线之前,也要在测试服务器上进行发布, 这样才能看到一些平时在 localhost上看不到的问题。
打包
直接使用下面命令,就可以把vue项目打包:
$ npm run build
这个命令运行过程如下:
siwei@siwei-linux:/workspace/test_vue_0613$ npm run build> test_vue_0613@1.0.0 build /workspace/test_vue_0613> node build/build.js⠦ building for production...Starting to optimize CSS...Processing static/css/app.32ddfe6eea5926f8e3c760d764fef3fa.css...Processed static/css/app.32ddfe6eea5926f8e3c760d764fef3fa.css, before: 142, after: 74, ratio: 52.11%Hash: f89cd58bdaf8a153e13eVersion: webpack 2.6.1Time: 18658msAsset Size Chunks Chunk Namesstatic/js/app.d8b9f437c302a7070fe7.js 9.1 kB 0 [emitted] appstatic/js/vendor.33c767135f1684f458a7.js 122 kB 1 [emitted] vendorstatic/js/manifest.75e2ba037e0bc6934514.js 1.51 kB 2 [emitted] manifeststatic/css/app.32ddfe6eea5926f8e3c760d764fef3fa.css 74 bytes 0 [emitted] appstatic/js/app.d8b9f437c302a7070fe7.js.map 63.5 kB 0 [emitted] appstatic/css/app.32ddfe6eea5926f8e3c760d764fef3fa.css.map 623 bytes 0 [emitted] appstatic/js/vendor.33c767135f1684f458a7.js.map 950 kB 1 [emitted] vendorstatic/js/manifest.75e2ba037e0bc6934514.js.map 14.6 kB 2 [emitted] manifestindex.html 522 bytes [emitted]Build complete.Tip: built files are meant to be served over an HTTP server.Opening index.html over file:// won't work.
可以看到:
- 整个过程耗时 18.658s
- 使用的 webpack 版本是 2.6.1
- 对CSS文件进行了优化. (优化的比率是 52.11%)
- 所有的 .vue 文件,都被打包编译成了下面的文件:
$ find ./dist../static./static/css./static/css/app.32ddfe6eea5926f8e3c760d764fef3fa.css./static/css/app.32ddfe6eea5926f8e3c760d764fef3fa.css.map./static/js./static/js/vendor.33c767135f1684f458a7.js.map./static/js/app.d8b9f437c302a7070fe7.js.map./static/js/manifest.75e2ba037e0bc6934514.js./static/js/manifest.75e2ba037e0bc6934514.js.map./static/js/app.d8b9f437c302a7070fe7.js./static/js/vendor.33c767135f1684f458a7.js./index.html
其中, 包括了 js, css , map 和 index.html
我们需要把它放到 http 服务器上,例如: nginx , apache.
部署
1. 上传代码到远程服务器
我们使用 scp 或者 ftp方式,可以把代码上传到服务器, 假设我们的服务器是 linux,
- 路径是 : /opt/app/test_vue
- 服务器ip: 123.255.255.33
- 服务器ssh端口: 6666
- 服务器用户名: root
$ scp -P 6666 -r dist root@123.255.255.33:/opt/appindex.html 100% 528 0.5KB/s 00:00app.32ddfe6eea5926f8e3c760d764fef3fa.css 100% 74 0.1KB/s 00:00app.32ddfe6eea5926f8e3c760d764fef3fa.css.map 100% 623 0.6KB/s 00:00vendor.33c767135f1684f458a7.js.map 100% 927KB 927.3KB/s 00:00app.d8b9f437c302a7070fe7.js.map 100% 63KB 62.6KB/s 00:00manifest.75e2ba037e0bc6934514.js 100% 1511 1.5KB/s 00:00manifest.75e2ba037e0bc6934514.js.map 100% 14KB 14.3KB/s 00:00app.d8b9f437c302a7070fe7.js 100% 9323 9.1KB/s 00:00vendor.33c767135f1684f458a7.js 100% 119KB 118.7KB/s 00:00
这样,就把本地的 dist 目录,上传到了远程的 /opt/app目录上.
2. 配置远程服务器
2.1 登陆远程服务器:
$ ssh root@123.255.255.23 -p 6666(输入密码, 回车)Welcome to Ubuntu 14.04.4 LTS (GNU/Linux 3.13.0-86-generic x86_64)root@my_server:~#
2.2 把刚才上传的文件夹重命名成: vue_demo:
# mv /opt/app/dist /opt/app/vue_demo
2.3 配置nginx, 使 域名: vue_demo.siwei.me 指向该位置:
把下面代码,加入到nginx的配置文件中(/etc/nginx/nginx.conf)
server {listen 80;server_name vue_demo.siwei.me;client_max_body_size 500m;charset utf-8;root /opt/app/vue_demo;}
重启nginx之前,测试一下刚才加入的代码是否有问题:
# nginx -tnginx: the configuration file /etc/nginx/nginx.conf syntax is oknginx: configuration file /etc/nginx/nginx.conf test is successful
可以看到,没问题.
2.4 然后重启nginx :
# nginx -s stop# nginx
3. 修改域名配置
nginx跑起来之后, 我们就要配置域名. 否则无法访问.
3.1 我们需要增加个二级域名: vue_demo.siwei.me
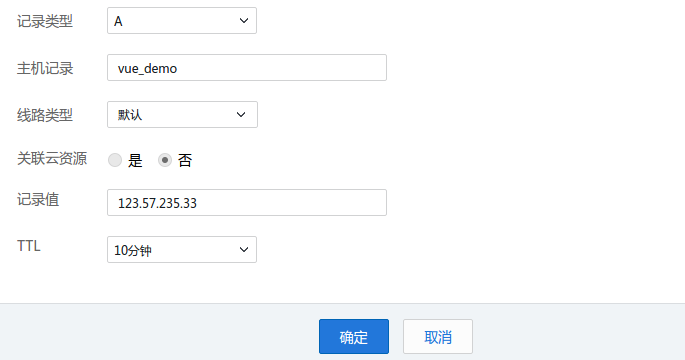
以dnspod为例, 需要设置这个二级域名的: A记录. IP地址:

保存.
3.2 回到命令行, 输入 ping 命令,确认:
$ ping vue_demo.siwei.mePING vue_demo.siwei.me (123.57.235.33) 56(84) bytes of data.64 bytes from 123.57.235.33: icmp_seq=1 ttl=54 time=5.79 ms64 bytes from 123.57.235.33: icmp_seq=2 ttl=54 time=6.38 ms64 bytes from 123.57.235.33: icmp_seq=3 ttl=54 time=9.25 ms
说明 我的二级域名 vue_demo.siwei.me 已经可以正常指向到 我的服务器ip了.
4. 部署完成!
打开浏览器, 访问 http://vue_demo.siwei.me 就可以看到效果了,如下图所示: