- 插件安装编译
- 安装基本工具
- 安装nodejs
- 安装cnpm
- 编译H5页面
- 编译小程序页面
插件安装编译
安装基本工具
如果你的本地已经安装了nodejs(npm),省略这一步
安装nodejs
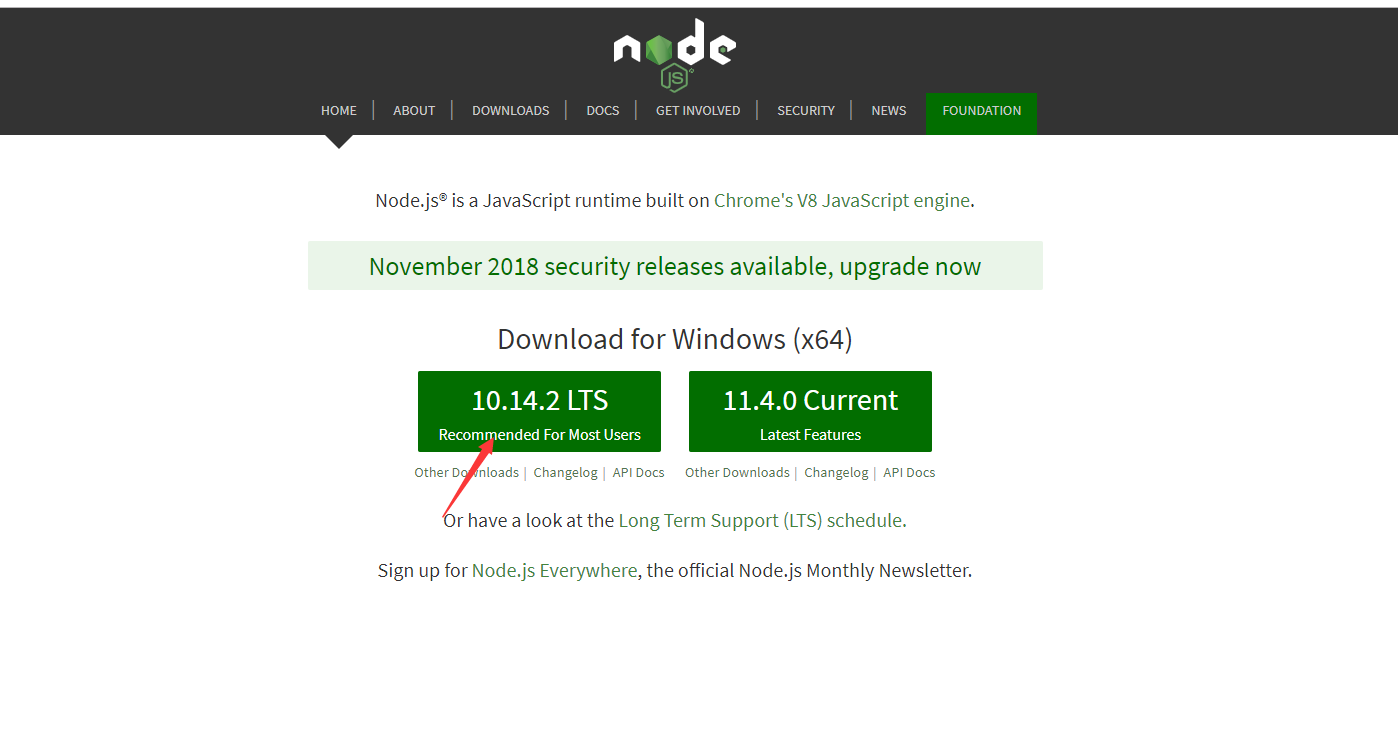
推荐到NodeJS的官网下载安装包 下载完成后双击下载好的文件开始安装,点击next进入下一步,勾选同意协议,继续下一步。然后选择安装的位置,默认是在C盘,改成D盘安装,这是个好习惯,建议保持。全部
下载完成后双击下载好的文件开始安装,点击next进入下一步,勾选同意协议,继续下一步。然后选择安装的位置,默认是在C盘,改成D盘安装,这是个好习惯,建议保持。全部next安装就好了

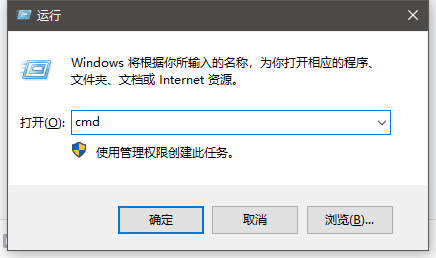
安装NodeJs之后默认就有NPM,这时在打开命令行(快捷键window+r,输入cmd)

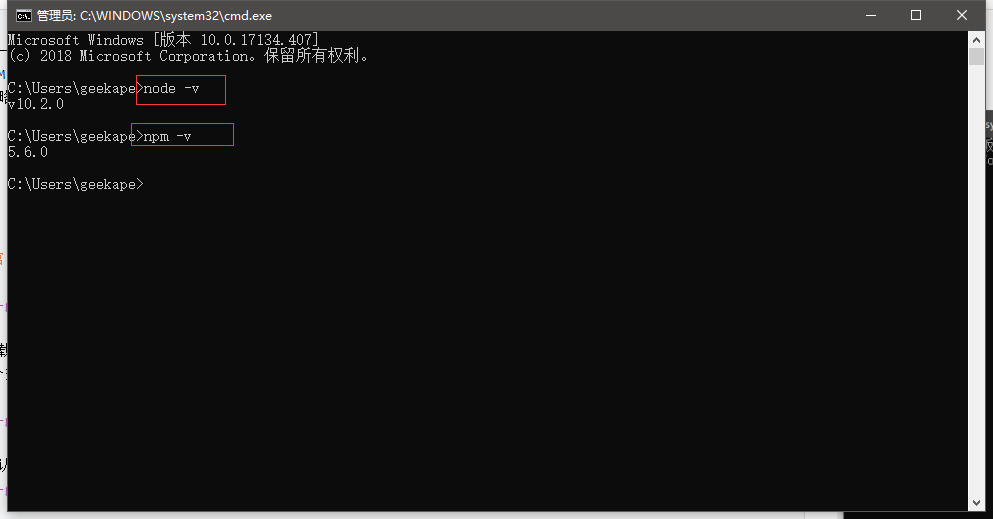
在命令行中输入node -v/npm -v,如无意外有版本号输入,则表示安装好了

安装cnpm
这步可以忽略,如果你对自己的网速非常自信的话,cnpm是国内淘宝的镜像,可以更快的下载你所需要的包,运行以下命令安装cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
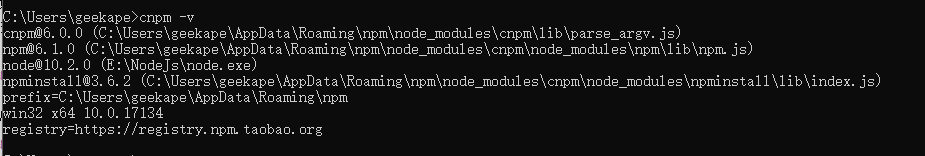
安装完成后在命令行中输入cnpm -v,如果和下面输出大致相同,就安装成功了,以后就可以使用cnpm代替npm安装各种包了。

编译H5页面
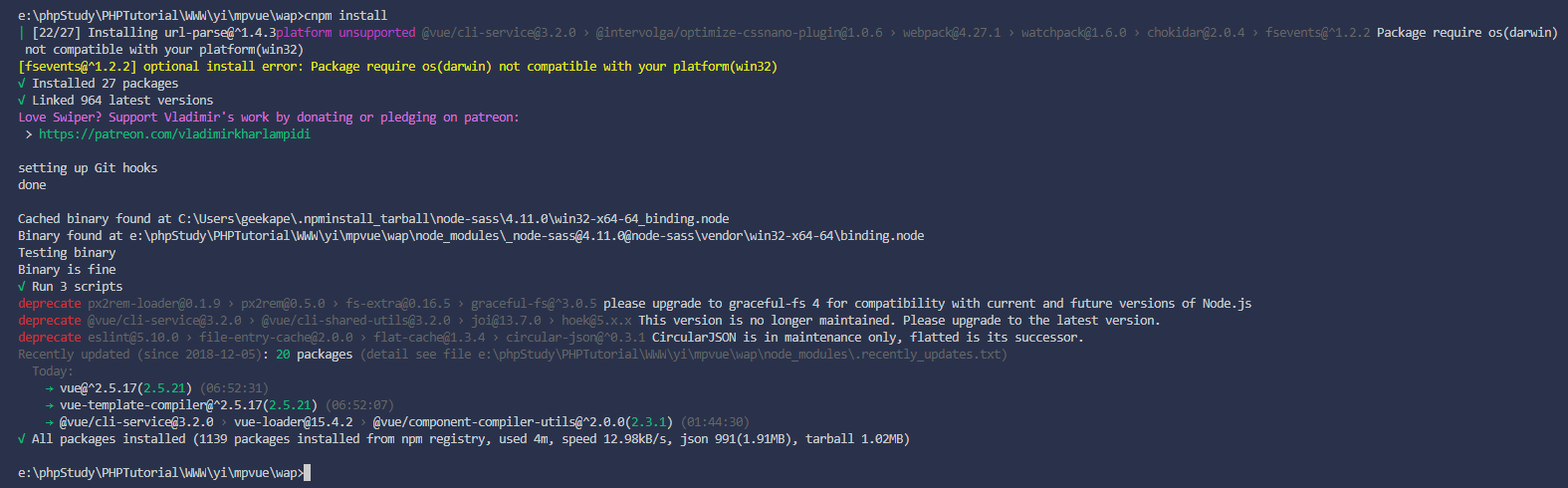
商城前后端源码在coding上,下载完之后进入根目录下./mpvue/wap/项目文件夹里,如果你安装了cnpm就可以使用cnpm install 反之则 npm install:

上面显示有27个包要安装,目前安装了6个,默默等待安装…,直接看到类似All packages installed的提示,就表示安装成功了。

安装所有包之后npm run build打包构建一下
只要把构建好的文件夹上传到服务器,就可以直接打开运行了,默认生成的文件是在项目根目录下的public/wap里,你也可以在vue.config.js里面修改你生成之后的路径,建议不要修改,因为可能商城后台也写了这个默认的路径。
编译小程序页面
商城前后端源码在coding上,下载完之后进入根目录下./mpvue/weiapp/项目文件夹里,如果你安装了cnpm就可以使用cnpm install 反之则 npm install:

安装所有包之后npm run build打包构建一下
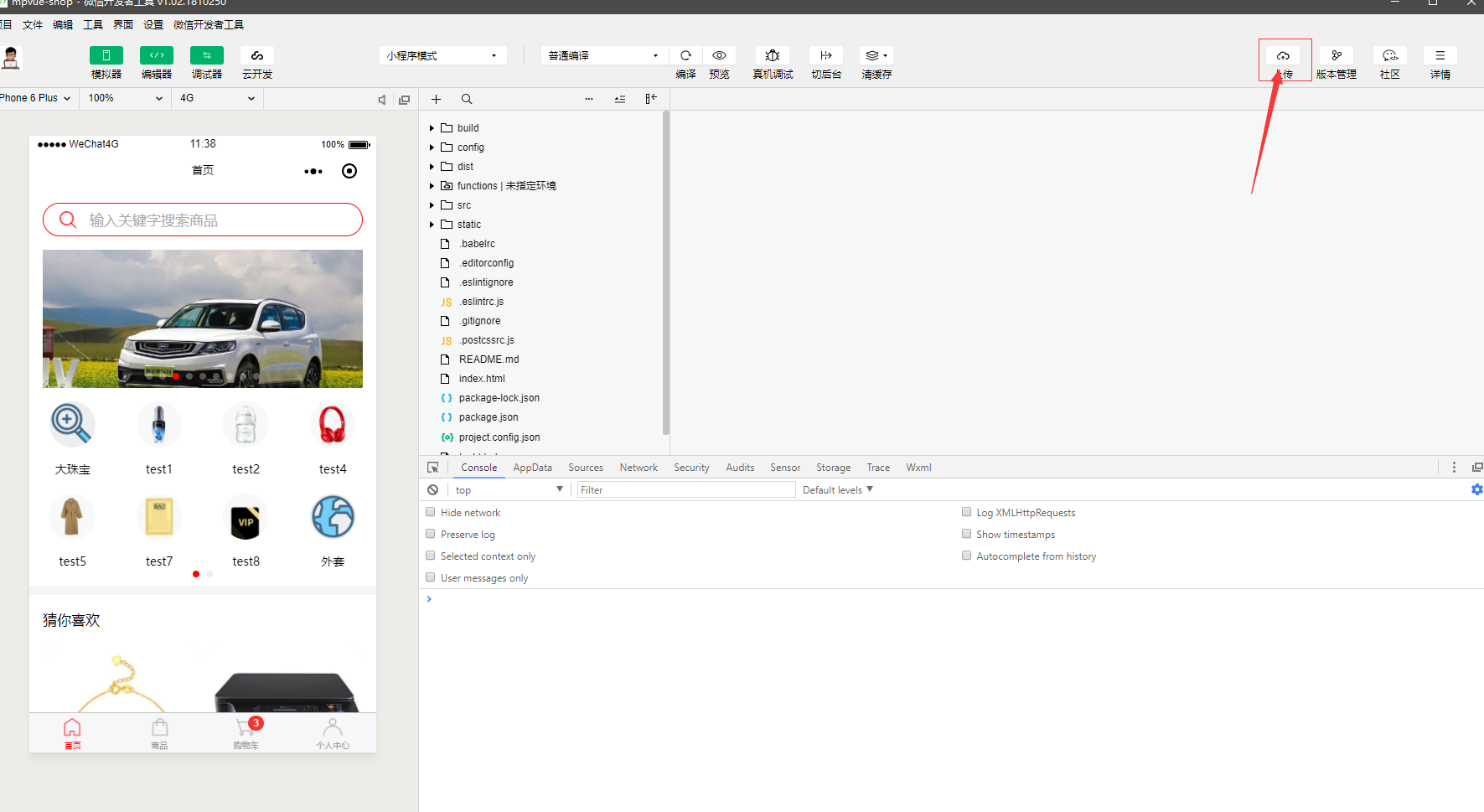
构建好的之后,打开开发者工具,点击上传代码到微信开发者后台进一步操作就可以了