- 上传图片
- 前置配置
- 上传图片小程序部分
- 后端图片展示
- 后台返回图片URL给小程序
- 后台返回图片URL给小程序
上传图片
前置配置
要在小程序中上传图片到服务器,需要先满足以下三个条件
第一:服务器是使用HTTPS安全方式访问,不支持HTTP方式,并且HTTPS对应的SSL版本要大于等于1.2
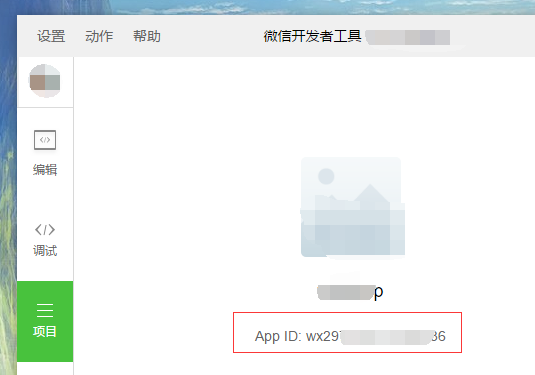
第二:小程序项目配置有APPID
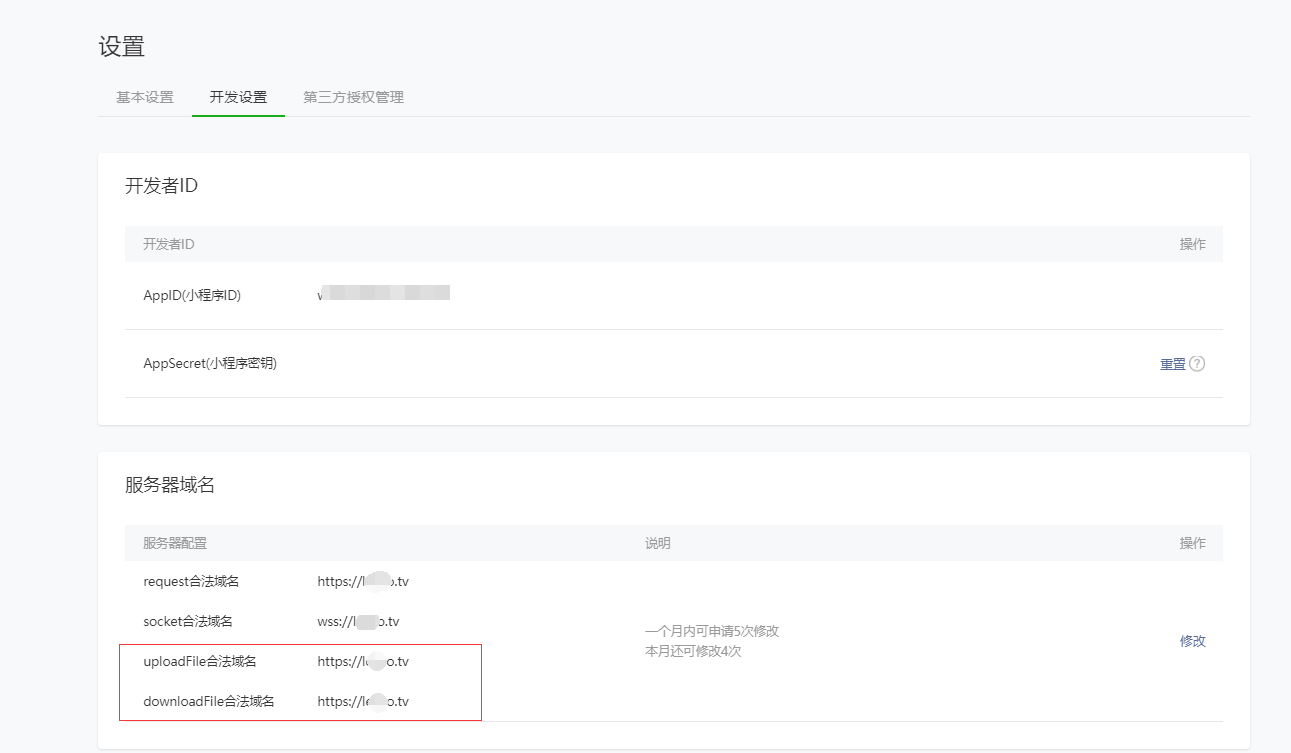
第三:小程序管理平台有配置对应的HTTPS的域名

上传图片小程序部分
预览效果
相关代码请参考安装包里weiapp_demo的upload页面,里面有完整的js,wxml,wxss代码,您只需要在上传图片的项目中复制这些代码过去就可以使用
图片上传后请保存img_ids参数到数据库,多个图片时是以逗号分割的字符串格式。后面图片显示或者编辑,都需要用到这些图片ID
后端图片展示
由于上传图片后一般保存的是图片ID,因此展示需要转换成图片地址。
后台返回图片URL给小程序
通过接口获取到业务数据后,需要通过get_cover_url函数把图片ID转成URL,如:
$id = input('id/d', 0);$news = D('News')->find($id);//假如有个封面图字段为cover,则:$news['cover'] = get_cover_url($news['cover']);.....
如果是多图的字段,则需要转成数组处理
$id = input('id/d', 0);$news = D('News')->find($id);//假如有个多个封面图的字段为covers,则:$covers = wp_explode(',', $news['covers']); //wp_explode类似explode,只是比后者多个过滤空值功能$news['covers'] = [];foreach($covers as $cover){$news['covers'][] = get_cover_url($cover);}.....
