- radio-group
- radio
radio-group
单项选择器,内部由多个<radio>组成。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| bindchange | EventHandle | <radio-group> 中的选中项发生变化时触发 change 事件,event.detail = {value: 选中项radio的value} |
radio
单选项目
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| value | String | <radio> 标识。当该<radio> 选中时,<radio-group> 的 change 事件会携带<radio>的value | ||
| checked | Boolean | false | 当前是否选中 | |
| disabled | Boolean | false | 是否禁用 | |
| color | Color | radio的颜色,同css的color | ||
| aria-label | String | 无障碍访问,(属性)元素的额外描述 |
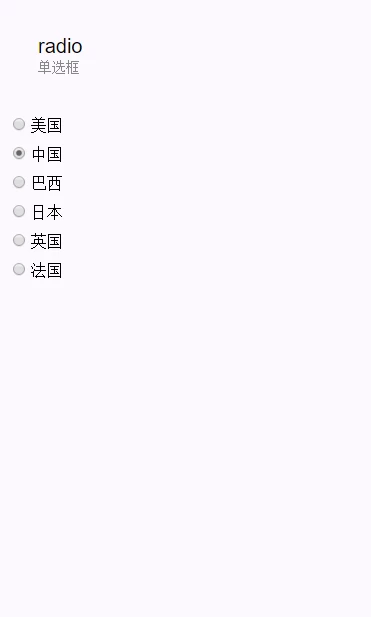
示例:
<radio-group class="radio-group" bindchange="radioChange"><label class="radio" qq:for="{{items}}"><radio value="{{item.name}}" checked="{{item.checked}}" />{{item.value}}</label></radio-group>
Page({data: {items: [{name: 'USA', value: '美国'},{name: 'CHN', value: '中国', checked: 'true'},{name: 'BRA', value: '巴西'},{name: 'JPN', value: '日本'},{name: 'ENG', value: '英国'},{name: 'TUR', value: '法国'},]},radioChange(e) {console.log('radio发生change事件,携带value值为:', e.detail.value)}})