- 简单状态管理起步使用
简单状态管理起步使用
经常被忽略的是,Vue 应用中原始数据对象的实际来源 - 当访问数据对象时,一个 Vue 实例只是简单的代理访问。所以,如果你有一处需要被多个实例间共享的状态,可以简单地通过维护一份数据来实现共享:
const sourceOfTruth = {}const vmA = new Vue({data: sourceOfTruth})const vmB = new Vue({data: sourceOfTruth})
现在当 sourceOfTruth 发生变化,vmA 和 vmB 都将自动的更新引用它们的视图。子组件们的每个实例也会通过 this.$root.$data 去访问。现在我们有了唯一的数据来源,但是,调试将会变为噩梦。任何时间,我们应用中的任何部分,在任何数据改变后,都不会留下变更过的记录。
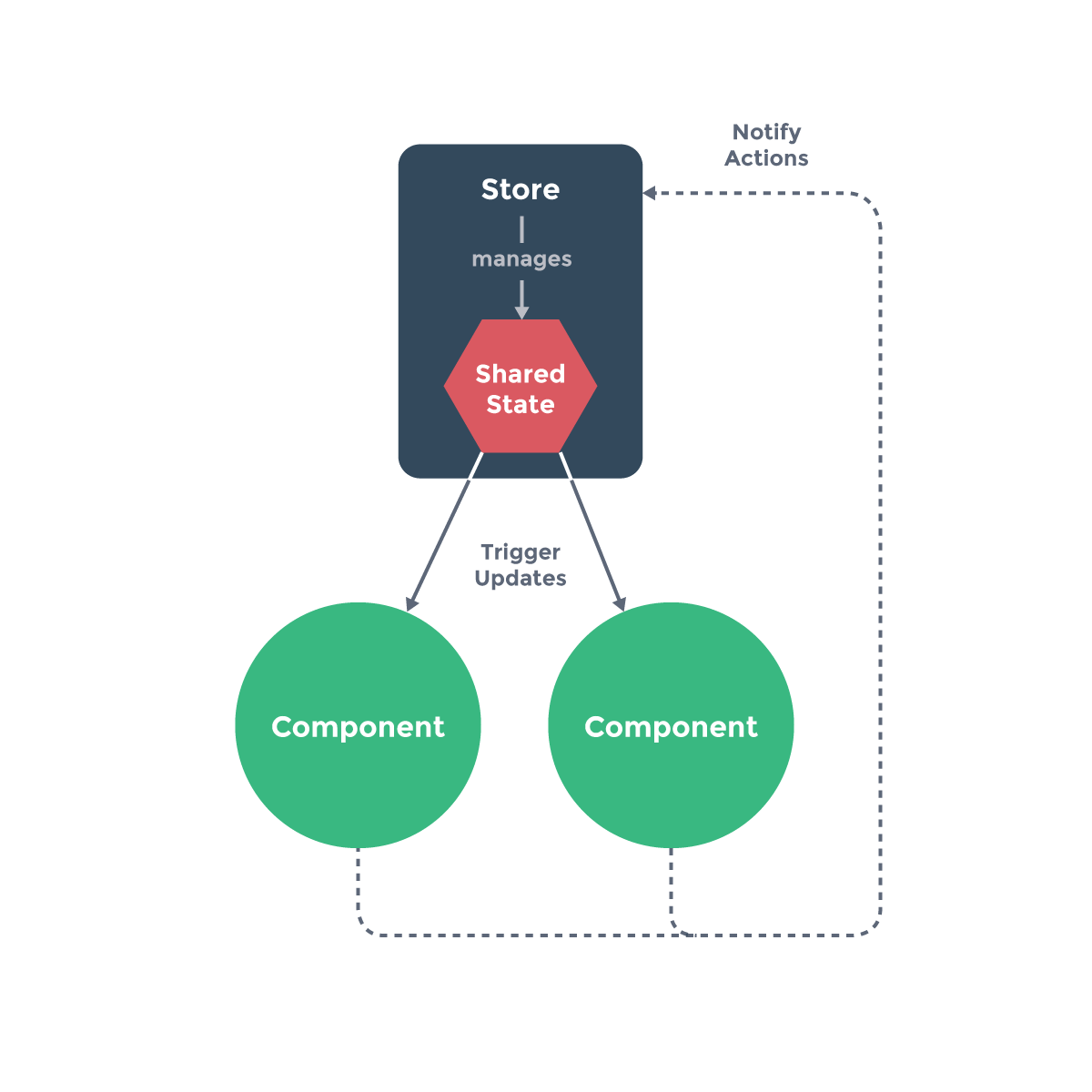
为了解决这个问题,我们采用一个简单的 store 模式:
var store = {debug: true,state: {message: 'Hello!'},setMessageAction (newValue) {if (this.debug) console.log('setMessageAction triggered with', newValue)this.state.message = newValue},clearMessageAction () {if (this.debug) console.log('clearMessageAction triggered')this.state.message = ''}}
需要注意,所有 store 中 state 的改变,都放置在 store 自身的 action 中去管理。这种集中式状态管理能够被更容易地理解哪种类型的 mutation 将会发生,以及它们是如何被触发。当错误出现时,我们现在也会有一个 log 记录 bug 之前发生了什么。
此外,每个实例/组件仍然可以拥有和管理自己的私有状态:
var vmA = new Vue({data: {privateState: {},sharedState: store.state}})var vmB = new Vue({data: {privateState: {},sharedState: store.state}})

重要的是,注意你不应该在 action 中 替换原始的状态对象 - 组件和 store 需要引用同一个共享对象,mutation 才能够被观察
接着我们继续延伸约定,组件不允许直接修改属于 store 实例的 state,而应执行 action 来分发 (dispatch) 事件通知 store 去改变,我们最终达成了 Flux 架构。这样约定的好处是,我们能够记录所有 store 中发生的 state 改变,同时实现能做到记录变更 (mutation)、保存状态快照、历史回滚/时光旅行的先进的调试工具。
说了一圈其实又回到了vuex,如果你已经读到这儿,或许可以去尝试一下!
